Fixed color
With dynamic coloring, we convert the values in the topics to a color and then apply to color to elements in the model. For example, you can show all rooms that are occupied in red or show the temperature inside a room with colors from blue to red. To connect the topics to the 3D model we need to specify the name of the 3D model and the node in the 3D model to which the value applies. The model is a GLTF file that is either created with the built-in modeler or can be imported from CAD software such as Blender.
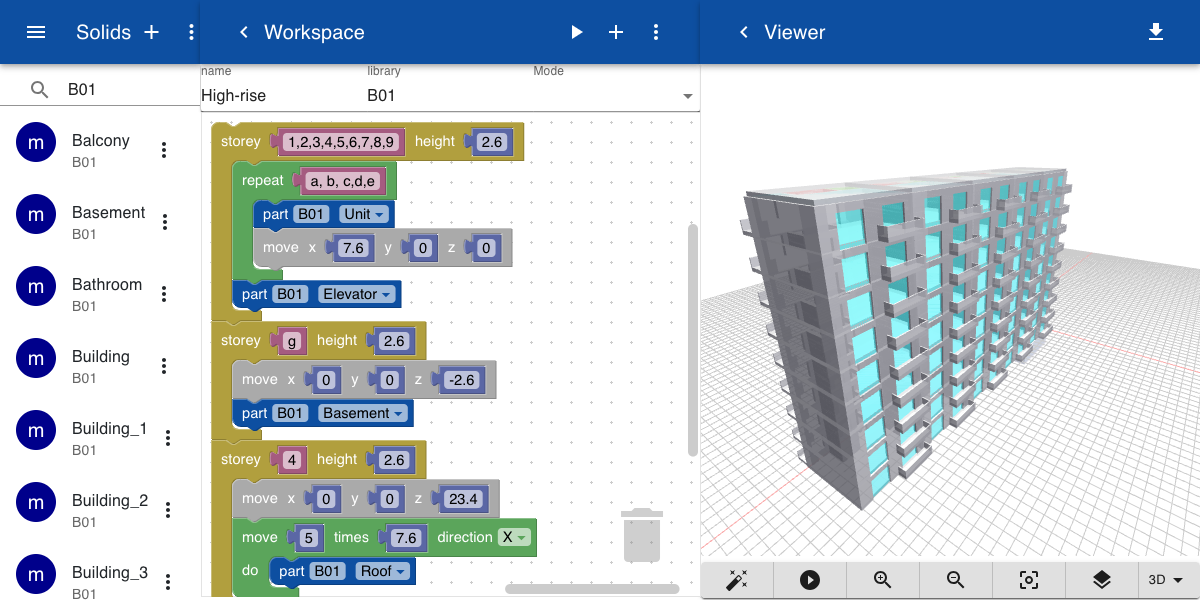
Solid
In this example, we create an apartment building using the built-in solid modeler. The building includes 9 stories, a basement, and a roof.

Topics
The main topic for this example if site.B02. In the subtopic site.B02.geometry we specify the name of the GLTF file. Then for each space in the building, we create three topics: the value of the temperature, the name of the node in the GLTF file, and the color.
The topics can be imported from a file or created manually. You need to specify the name of the model in a topic that ends with geometry. All subtopics will automatically inherit the reference to the model. For each area we want to visualize we need to add a topic that ends with node and enter the name of the node in the model that represents the building element that needs to be colored. In this case, we will use the nodes whose name includes IfcSpace.
site.B02.geometry = Building.gltf
site.B02.area_1_a_Living.temperature = 24
site.B02.area_1_a_Living.node = IcfSpace_1_a_Unit_Living
site.B02.area_1_a_Living.color = ['blue', 'green', 'red'][Math.ceil((site.B02.area_1_a_Living.temperature - 15) / 3)]
Note that the color of the node is defined by a JavaScript expression. The expression contains an array of color and the actual color is defined by the index in the array. For example,
['blue', 'green', 'red'][0] // 'blue'
['blue', 'green', 'red'][2] // 'red'
The index in the array of colors is defined by the value of the topic site.B02.area_1_a_Living.temperature, in this example it is 24. Since all temperatures in this example are between 15 and 25 degrees Celcius we first subtract the value 15 and then divide by 3 and then use the JavaScript Math.ceil() function to convert this to an integer number.
Instead of using a JavaScript expression, you can also specify the color directly as a text or hexadecimal value. The value of the color can be set by a JavaScript expression in the import connector, depending on the value of the temperature or humidity field.
site.B02.area_1_a_Living.color = blue
site.B02.area_1_b_Living.color = #FF0000
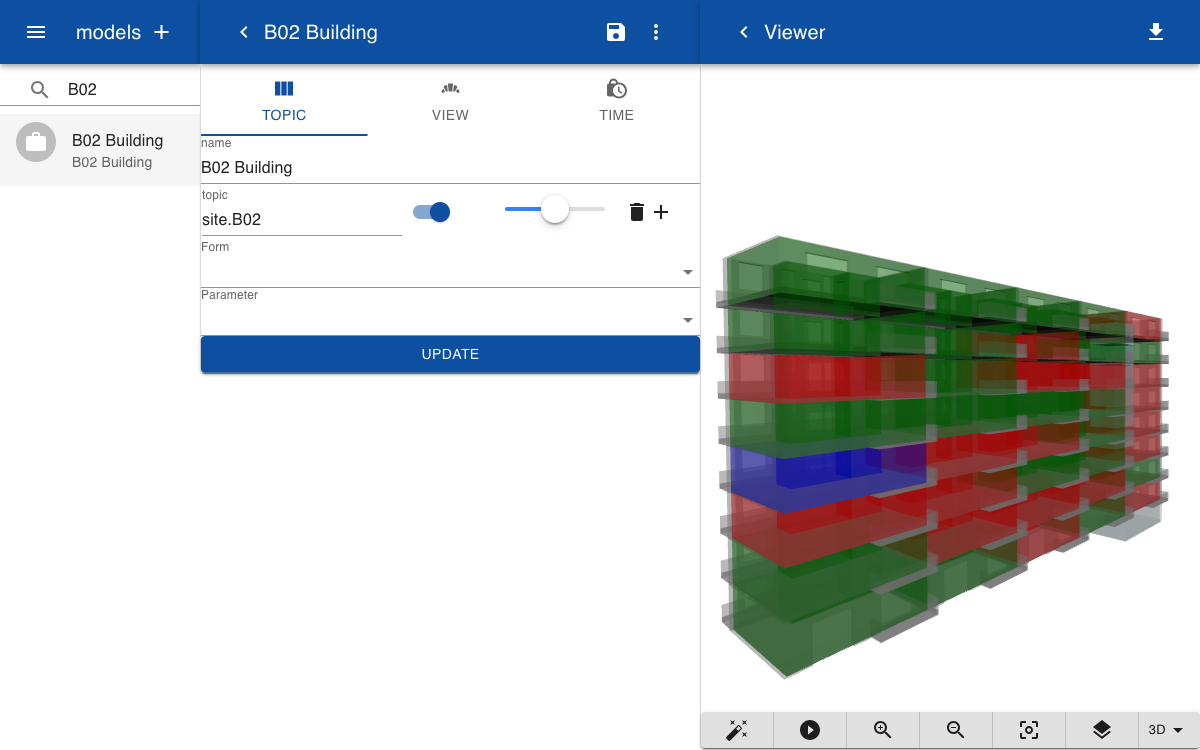
Model
Create a new model and specify the topics you want to visualize, for example, site.B02. All subtopics that contain the references to the geometry and nodes are included.

Explanation
To apply dynamic coloring the topics are connected to the GLTF model and the nodes in the model. The geometry subtopic defines the name of the model and the node subtopic defines the name of the node. When displaying the GTLF model the topic database is queried for a topic that ends with .node and has the name of the node in the GLTF file as a value. If this is the case, then the database is queried for a .color subtopic. If this exists, the color of the mesh is set to the value of the .color topic.