Zwave
This integration uses a script for subscribing and publishing to an MQTT server connected to the Zwave2Mqtt bridge. The integration is bi-directional, which means you can read values but also set values, for example to turn on a switch. The example below shows the integration of two Zwave power switches and a Philio Technology multi-sensor for temperature, luminance and motion detection.

Datasource
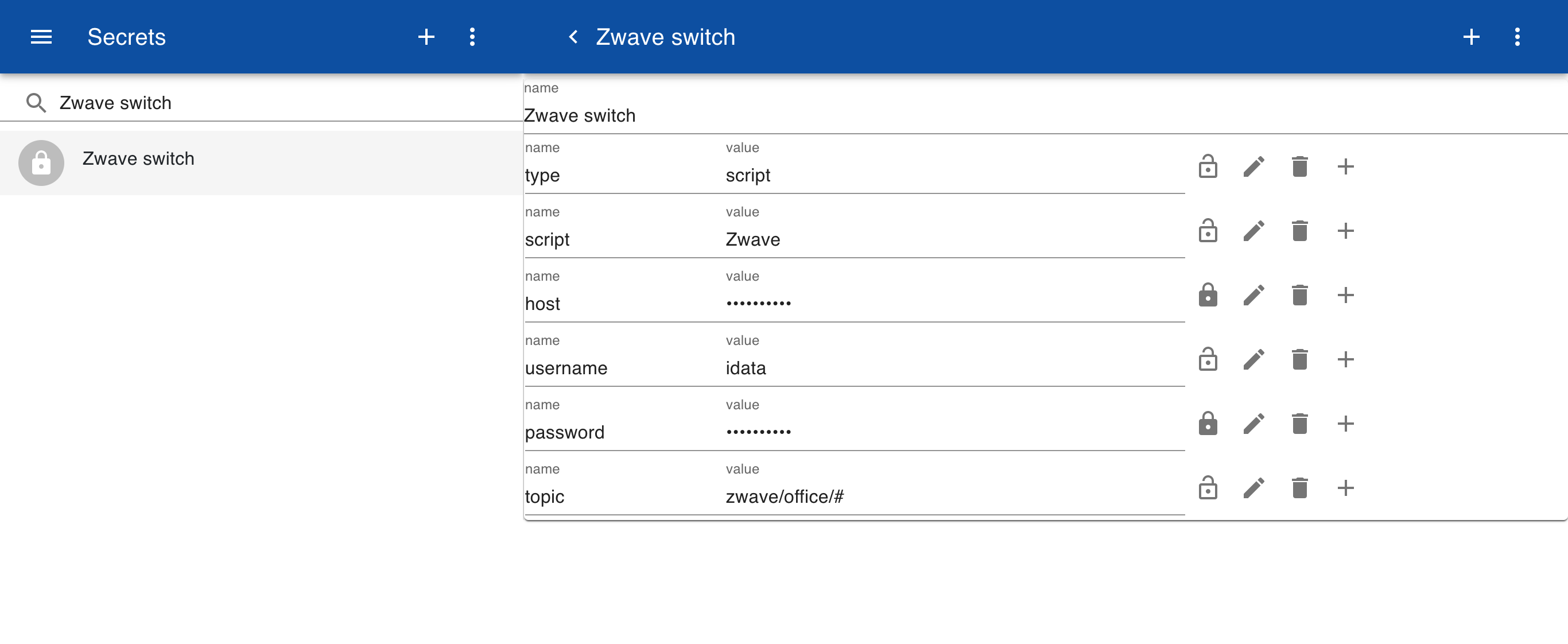
Create a new secret but instead of setting the type to mqtt we now set the type to script and let the script handle the MQTT interaction.

Script
Instead of using a JavaScript mqtt.set() and mqtt.get() call we use a script that extracts the MQTT message and displays the data. The script also handles publishing MQTT topics to control devices by appending a /set postfix to the topic and wrapping the value in a JSON object.
const get = async (object, context) => {
let event = await mqtt.get(object)
return event.message
}
const set = async (object, key, value, context) => {
var topic = object + '/' + key + '/set';
var message = '{"value":' + value + '}';
mqtt.publish(topic, message, context)
}
To test the script enter the code below and select Run.
let context = await encryption.secret("ZwaveSwitch")
let event = await get('zwave/office', context)
print('State ' + JSON.stringify(event,null,2))
await set('zwave/office/lamp','on', false, context)
When the test is run the output should look as follows:
{
"pir": {
"temperature": {
"time": 1654609986703,
"value": 72
},
"illuminance": {
"time": 1654601135119,
"value": 36
},
"security": {
"time": 1654601135124,
"value": "Motion Detected at Unknown Location"
},
},
"printer": {
"voltage": {
"time": 1654610509073,
"value": 228.43
},
"ampere": {
"time": 1654610510075,
"value": 0
},
"kwh": {
"time": 1654610507086,
"value": 56.67
},
"on": {
"time": 1654609902578,
"value": true,
"set": {
"value": true
}
},
},
"lamp": {
"kwh": {
"time": 1654610714063,
"value": 96.55
},
"voltage": {
"time": 1654610715215,
"value": 234.42
},
"ampere": {
"time": 1654610716215,
"value": 0
},
"on": {
"time": 1654610709085,
"value": false,
"set": {
"value": false
}
},
}
}
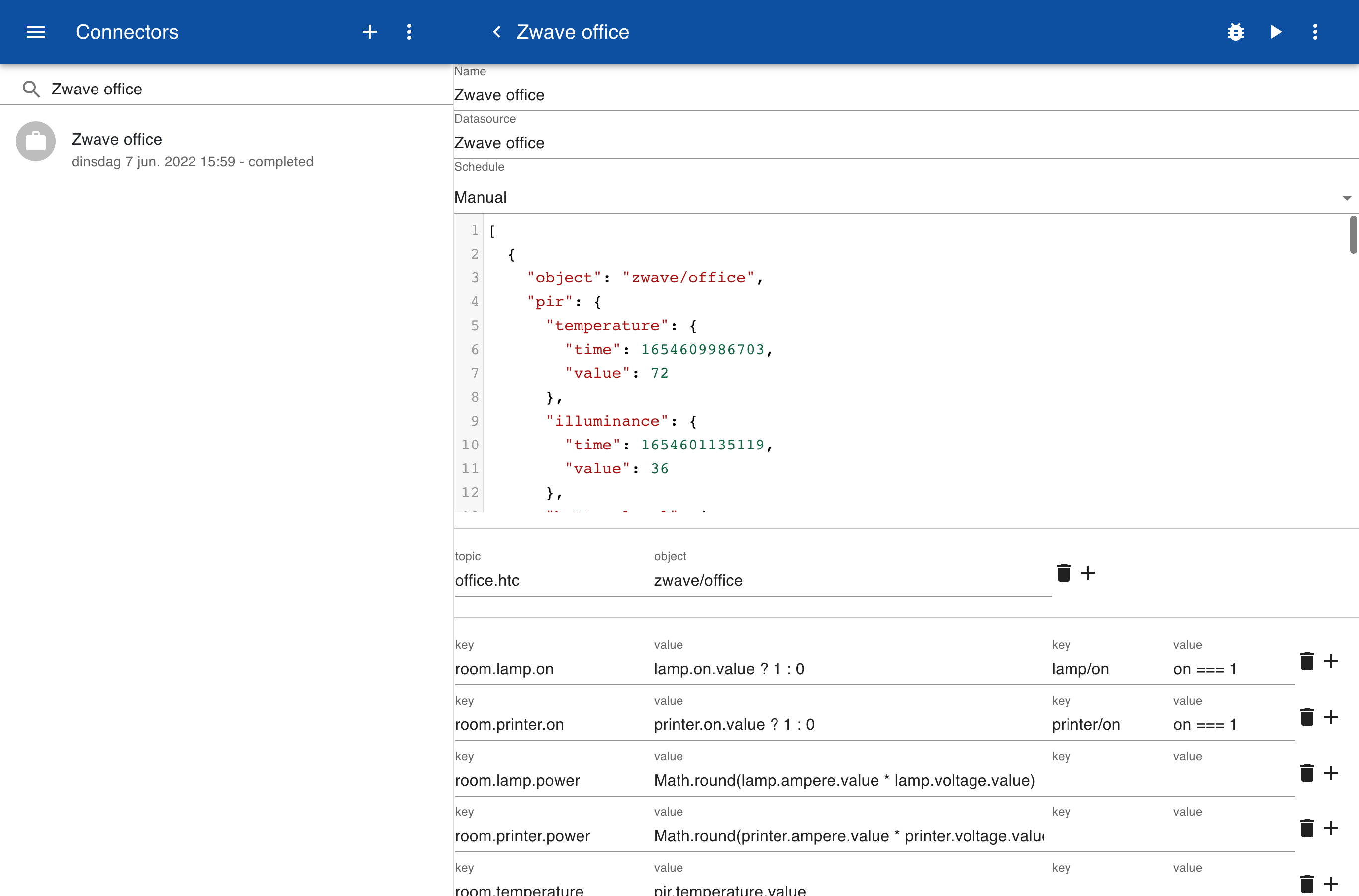
Connector
The importer shows how the main topic office.htc is mapped to the MQTT topic zwave/office. This means that all subtopics are includes, such as zwave/office/pir/temperature and zwave/office/lamp/voltage. The value of the field zwave/office/lamp/on with value true or false is mapped to the topic office.htc.room.lamp.on with value 0 and 1. The MQTT also allows setting the value. The export is mapped to the topic zwave/office/lamp/on. The set function appends /set to the topic so the MQTT topic becomes zwave/office/lamp/on/set and the message becomes {value: true}

Form
To view the data and control the switches you can manually load the state for office.htc.room.lamp.on and change the value from 0 to 1, or this can be done automatically by an automation script. To control the switch manually you can create a new form.
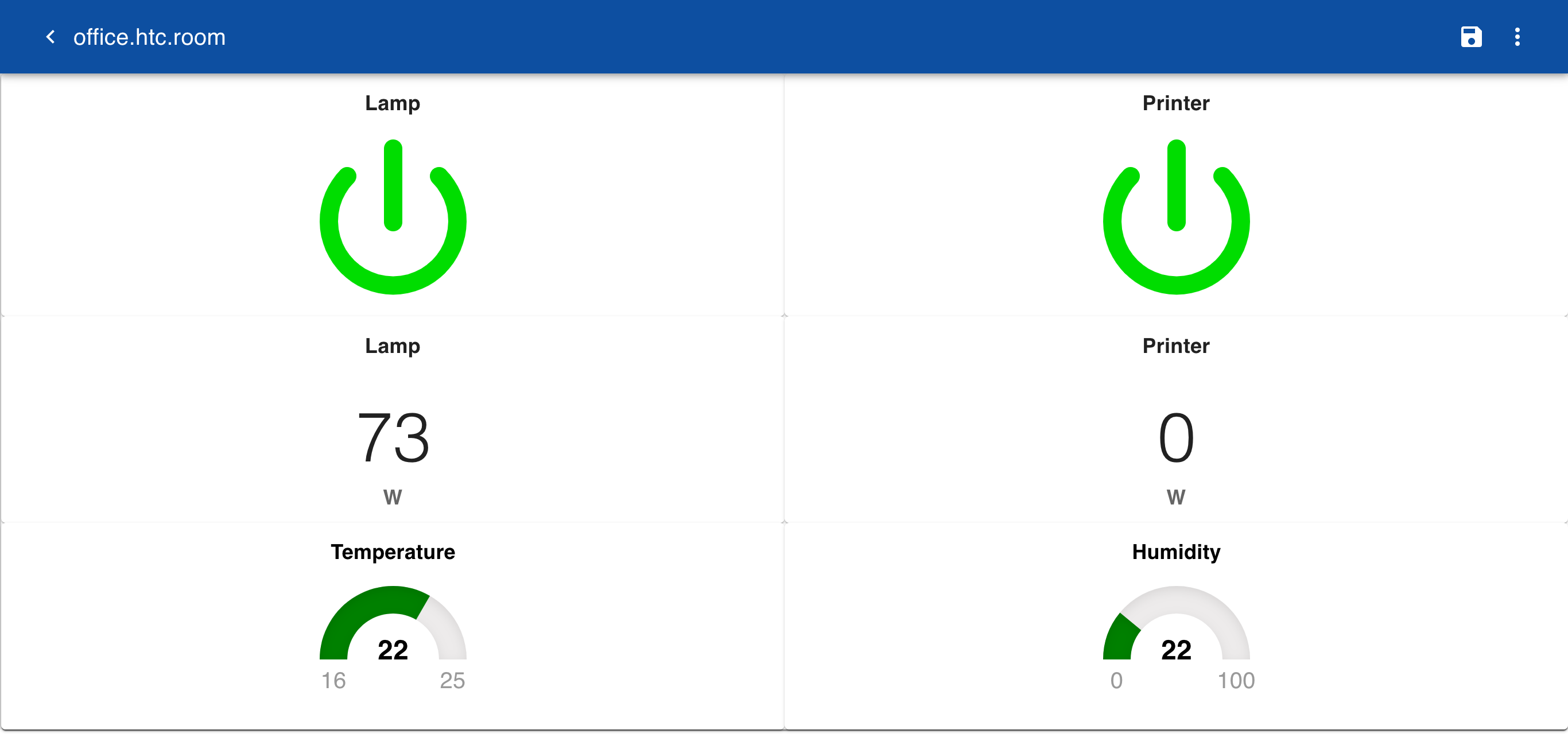
Room panel
lamp.on:Lamp
[powerbutton]
printer.on:Printer
[powerbutton]
Lamp
<lamp.power
[000 W]
Printer
<printer.power
[000 W]
Temperature
<Math.round((temperature-32)*5/9)
[16|18:magenta,18|22:green,22|25:red C]
Luminance
<luminance
[0|30:grey,30|80:green,90|100:red %]
After creating the form go to Items and search for office.htc.room. In this form you can view the data and press the switches.